Warum müssen wir immer alles ändern?
Wo soll ich nur mit diesem Blogartikel anfangen? Ich bin schon fast eine halbe Ewigkeit in dieser Branche tätig, und Websites waren immer so etwas wie ein Hassobjekt für mich. Zwar habe ich meine ersten paar Euros damit verdient, aber eigentlich mochte ich sie nie wirklich. Im Gegensatz dazu liebe ich Webanwendungen.
Lass uns über meine Website sprechen. Das, was ursprünglich als eine kleine Standard-GitHub Pages-Seite begann, habe ich dann mit Jekyll erweitert und durch den Kauf eines Themes “verbessert”. Es war besser, aber noch nicht perfekt. Gestern kam mir die Idee, alles auf Ghost umzustellen.
Immerhin hatte ich noch ein Ghost-Theme von einem gescheiterten Startup übrig (PS: diese Themes kosten ja auch 100 Euro). Da meine Seite auf Netlify gehostet ist, dachte ich, ich könnte meinen neuen Ghost-Blog dort auch hosten. Aber Pustekuchen! Als jemand, der aus der Welt von AWS und Digital Ocean kommt, wusste ich nicht, dass Netlify hier etwas anders “funktioniert”. Technisch gesehen ist es zwar möglich, einen Ghost-Blog mit Gatsby statisch zu generieren und dann zu hosten, aber das schien mir wiederum keine ideale Lösung zu sein.
Null Bock auf Ghost, Null Uhr Null.
Nachdem dieser Versuch gescheitert war, kam mir um Mitternacht die Idee, die aktuelle Seite zu überprüfen und zu sehen, was ich in der nächsten Stunde noch verbessern könnte. Also habe ich das Design und die Schwachstellen durchgearbeitet.

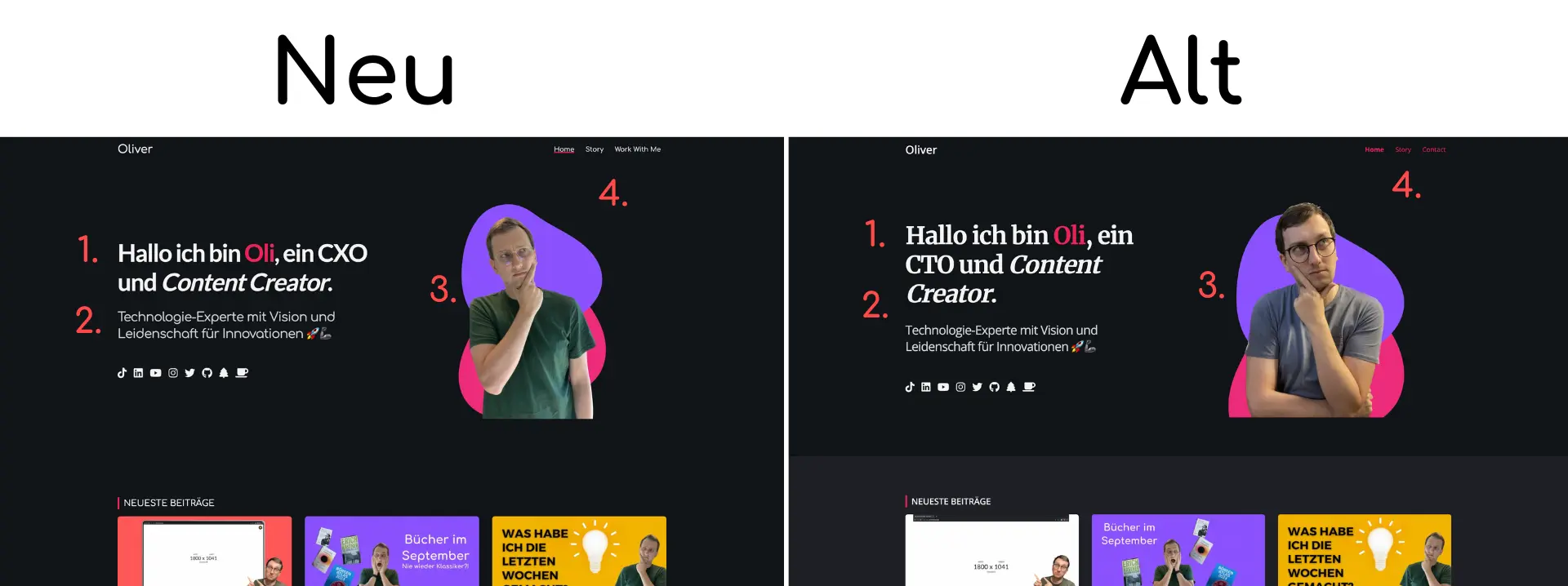
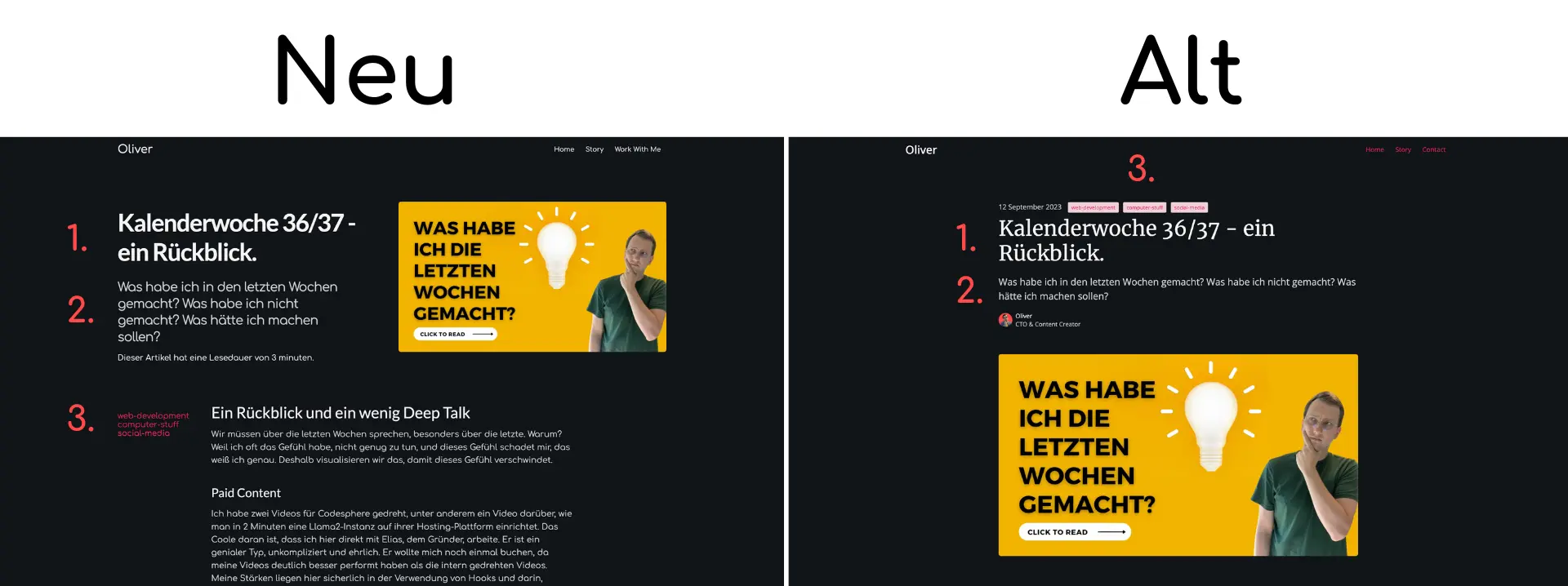
Lassen uns das anhand der Nummern durchgehen. Nummer Eins: Ich habe die zuvor definierte Schriftart gegen Lato ausgetauscht, weil ich sie kompakter und moderner empfinde. Nummer Zwei: Hier sehen wir meine absolute Lieblingsschriftart, Comfortaa. Eigentlich gehört sie längst zu meinem Corporate Design, daher war es überfällig, sie hier zu integrieren. Nummer Drei: Auf diesem Bild ist eine aktuellere Version von mir zu sehen, mit einem besseren Format. Die Bubbles sind nun besser zentriert in Bezug auf meine Person. Zuletzt habe ich die Navigation etwas “eleganter” gestaltet, kein Rot als Font Color mehr, sondern einfach die aktive Seite mit einem roten Unterstrich. Insgesamt würde ich sagen, wir haben weniger visual clutter. Und das Wichtigste: eine durchgängige Farbe. Die Unterbrechung dieses Grautons hat mir überhaupt nicht mehr gefallen.

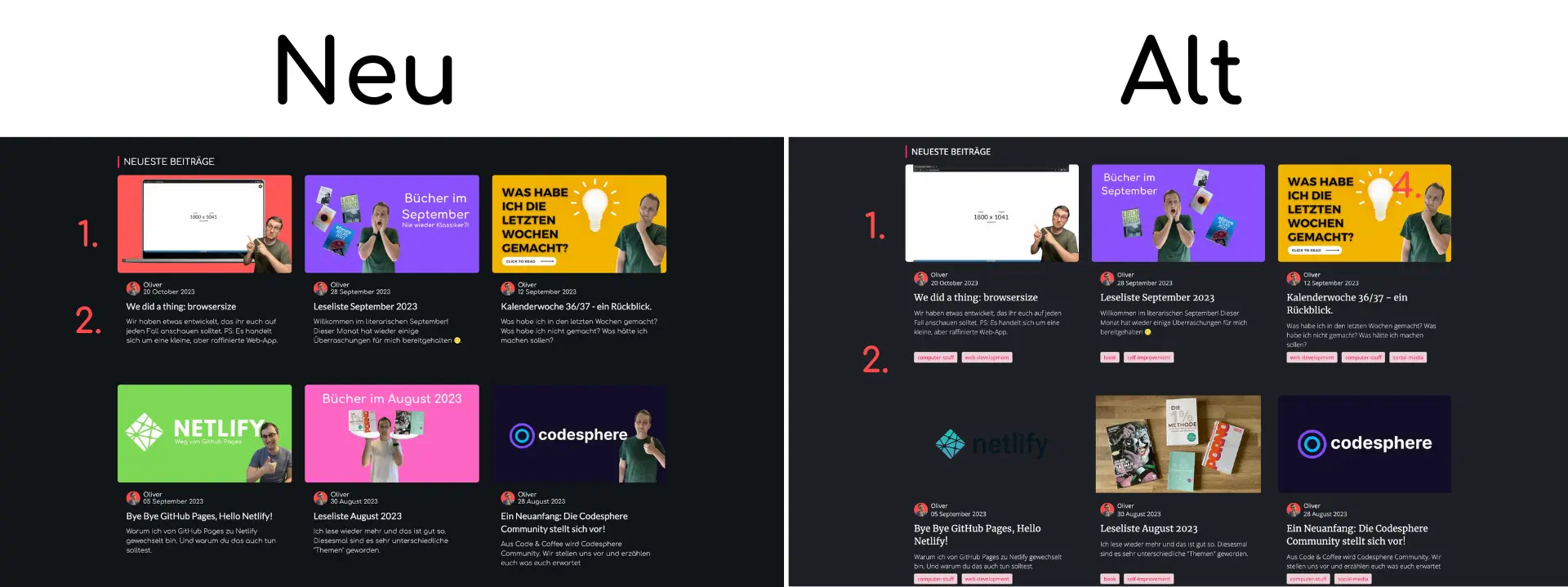
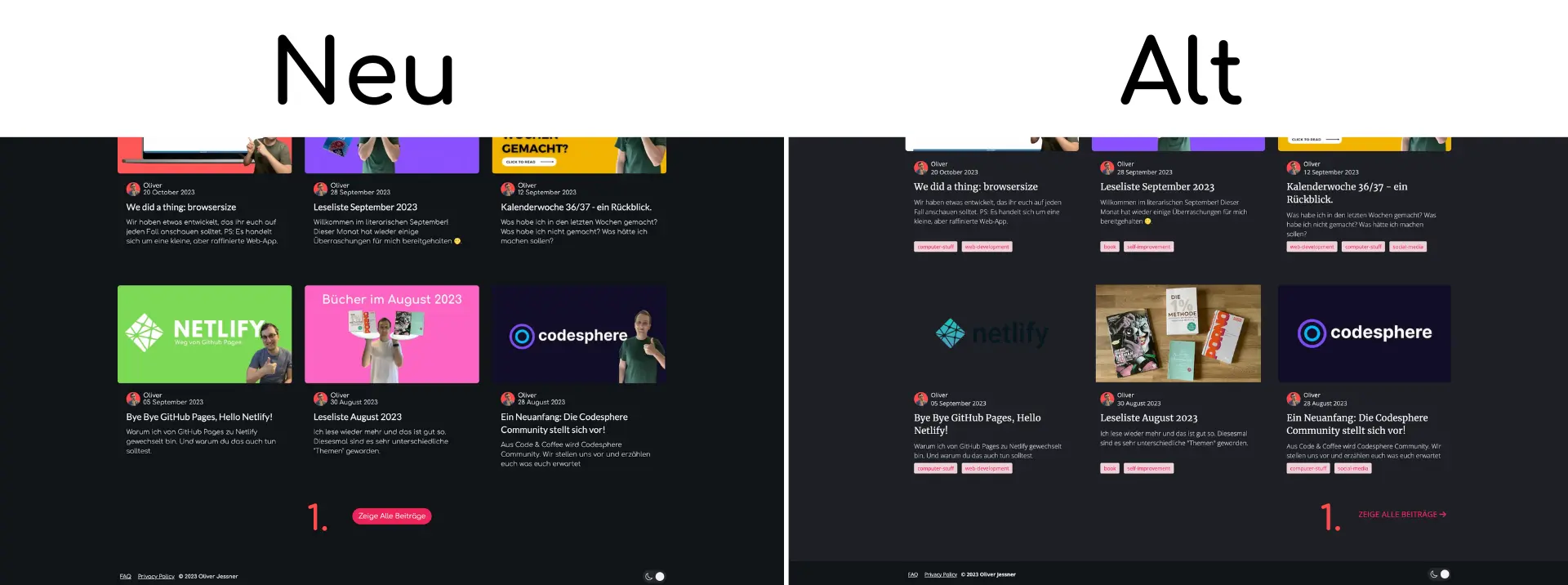
Ich war mit den alten Blog-Thumbnails nicht zufrieden, die meisten von ihnen waren eher eine schnelle Lösung als ein ansprechendes Bild. Deshalb habe ich die aktuellen sechs neu gestaltet. Als zusätzliche Maßnahme zur Reduzierung des visual clutter habe ich die Tags entfernt. Diese sind zwar noch in den Posts zu finden und wenn man auf den Blog selbst geht, aber nicht mehr auf der Hauptseite. Es fühlt sich jetzt viel aufgeräumter an.

Kleine, aber notwendige Verbesserung: Der ‘Zeige alle Beiträge’-Button ist nun ein Call-to-Action und kein hässlicher Schriftzug mehr.

Eine Änderung, die nur Desktop-Nutzern zugutekommt, ist das verbesserte Layout für die Blogposts. Das alte Layout hat meiner Meinung nach einfach zu viel Leerraum verschwendet. Jetzt befinden sich die Tags links, und das Thumbnail ist direkt neben der Kurzbeschreibung. Was auch noch cool ist, ist dass ich jetzt automatisch die Lesedauer generiere, die direkt unter der Kurzbeschreibung zu finden ist.”
Technisch
Technisch hat sich nicht viel verändert, aber jetzt sind alle Bilder zu 100% im WebP-Format. Außerdem habe ich endlich Twitter- und Open Graph-Meta-Tags hinzugefügt (ja, ich weiß, ich war wirklich faul). Eine Sitemap ist nun auch verfügbar – Willkommen in den 90ern! – und ein paar kleinere Anpassungen wurden vorgenommen.
Fazit
Ich schwanke ständig zwischen dem Gedanken, alles selbst zu erstellen oder bei Jekyll zu bleiben. Es fühlt sich an, als hätte ich dem Thema meiner eigenen Website im letzten Jahr nicht genug Aufmerksamkeit geschenkt. Vielleicht sollte ich das ändern. Eventuell sollte ich auch anfangen, einige individuelle Anpassungen in Jekyll vorzunehmen. Allerdings habe ich Angst, dass es zu einem Art ‘Frankenstein-Monster’ wird. Das hatte ich leider bereits in einem früheren Unternehmen erlebt, wo so viel individueller Code verwendet wurde, dass das System nicht mehr funktionstüchtig war.
Vielleicht sollte ich nach einer anderen Lösung für meine Seite suchen – auf jeden Fall kein WordPress. Auch wenn ich damit schon gutes Geld verdient habe (“Achtung”: nur im Bereich Teamleitung und Outsourcing), sollte dies keine Lösung sein, die mir zu Hause Freude bereitet. Lass uns diesen Blog-Post mit einem typisch österreichischen Spruch beenden: ‘Schauma moi, dann seng ma scho!’