Snap to was?
Hast du gewusst, dass CSS eine Scroll-to-Snap-Funktion hat? Lass uns einen Blick darauf werfen, wie wir diese Funktion nutzen können, um einen Slider mit verschiedenen Inhalten benutzerfreundlich zu gestalten.
Du bist eher der Video Typ?
Dann schau dir doch das YouTube Video dazu an!
Scroll to Snap für eine verbesserte Benutzererfahrung
Ein Slider sollte nicht nur visuell ansprechend sein, sondern sich auch nahtlos und intuitiv bedienen lassen. Hier kommt die CSS-Scroll-to-Snap-Funktion ins Spiel.
Um dies zu erreichen, benötigen wir HTML-Container mit spezifischen CSS-Klassen:
<div class="container x mandatory-scroll-snapping" dir="ltr">
<div class="snap-item"><img alt="a pizza" src="imgs/pizza.webp" /></div>
<div class="snap-item"><img alt="a lasagna" src="imgs/lasagna.webp" /></div>
<div class="snap-item"><img alt="a risotto" src="imgs/risotto.webp" /></div>
<div class="snap-item"><img alt="spaghetti" src="imgs/spaghetti.webp" /></div>
</div>
<div class="container y mandatory-scroll-snapping" dir="ltr">
<div class="snap-item"><img alt="a pizza" src="imgs/pizza.webp" /></div>
<div class="snap-item"><img alt="a lasagna" src="imgs/lasagna.webp" /></div>
<div class="snap-item"><img alt="a risotto" src="imgs/risotto.webp" /></div>
<div class="snap-item"><img alt="spaghetti" src="imgs/spaghetti.webp" /></div>
</div>
Steuere das Snap-Verhalten mit CSS-Klassen
Es gibt zwei Möglichkeiten, das Snap-Verhalten zu steuern: mit mandatory und proximity.
.mandatory-scroll-snapping {
scroll-snap-type: x mandatory;
}
.proximity-scroll-snapping {
scroll-snap-type: y proximity;
}
Richtung des Snaps anpassen
Du kannst auch die Richtung des Snaps beeinflussen, indem du das HTML-Attribut dir verwendest. Zum Beispiel für von links nach rechts (ltr steht für left to right):
<div class="container x mandatory-scroll-snapping" dir="ltr"></div>
Oder von rechts nach links (rtl steht für right to left):
<div class="container x mandatory-scroll-snapping" dir="rtl"></div>
Vertikalen Snap hinzufügen
Die Funktion funktioniert nicht nur in der horizontalen Achse, sondern auch in der vertikalen. Hierzu verwende die Klasse y und passe das CSS entsprechend an:
.y {
flex-flow: column nowrap;
overflow-x: hidden;
}
Feinabstimmung mit mandatory oder proximity
Für die vertikale Achse kannst du den scroll-snap-type auf y einstellen und zwischen mandatory und proximity wählen:
.y.mandatory-scroll-snapping {
scroll-snap-type: x mandatory;
}
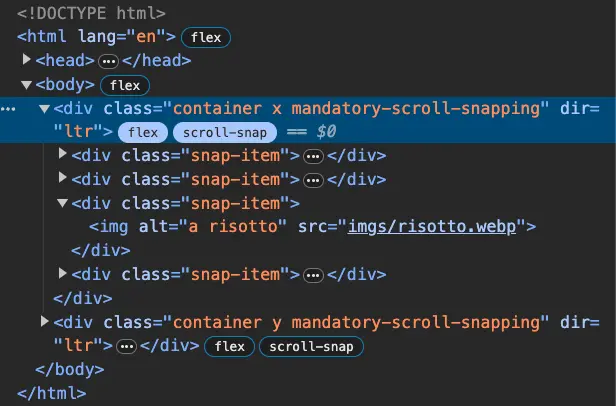
Bonus-Tipp: Dev Tools Scroll-Snap-Badge
In den Entwicklertools gibt es einen eigenen Scroll-Snap-Badge. Damit kannst du leicht herausfinden, wie viele Elemente sich noch rechts, links, oben oder unten befinden.
Der badge sieht so aus:

Und unsere Items werden dann mit lila Linien markiert:

Fazit
Sehr cooles und einfaches Feature, das du in deinen Projekten verwenden kannst. Ich denke da an Slider wie in Instagram oder slider für Produkte einer E-Commerce Seite.
PS: Schon den letzten Post über CSS nesting gelesen? Wenn nicht, dann schau doch mal rein!